
In this step you create keyboard navigation for the Driver and Passenger application screens and use keys to set the values of the sliders which control the air conditioning temperature.
In this section you create keyboard navigation to switch between the Driver and Passenger application screens.
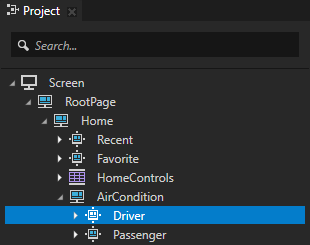
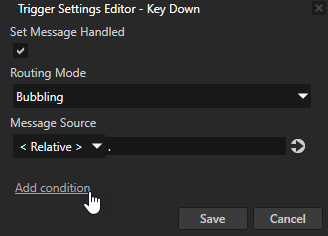
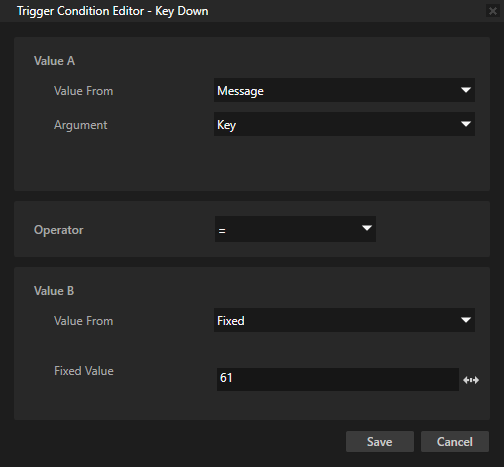
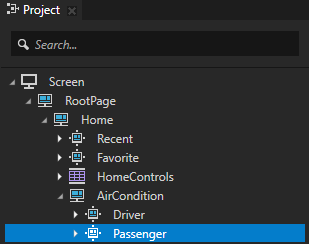
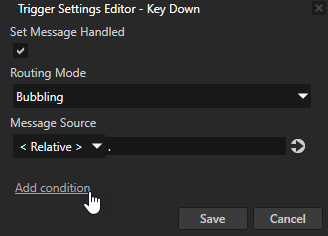
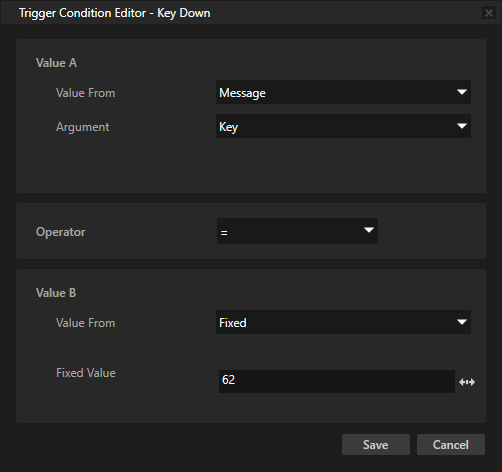
To create keyboard navigation between the Driver and Passenger screens:





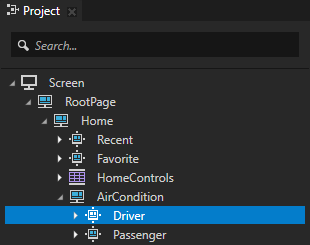
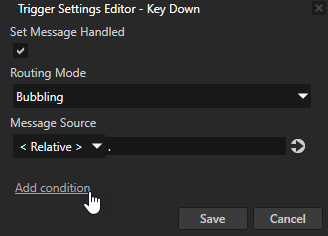
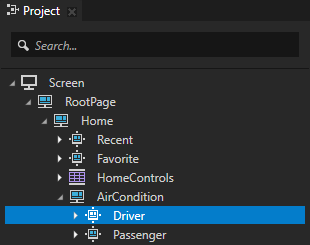
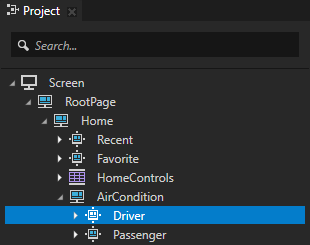
When a subpage of a parent page is active, the parent page is also active. When you press the Enter key to navigate to the Driver node, the AirCondition node is activated, and the application executes the JavaScript script which sets focus to the Driver node. Because the focus is on the Driver node, you can use the → (Right Arrow) key on your keyboard to navigate to the Passenger node.
// Get the Page node Driver. var driverPage = node.lookupNode('#Driver'); // The value of the Page.State property tells whether the Page or Page Host node is active: // - If the value is 0, the node is inactive and invisible. // - If the value is 1, the node is active and visible. var driverActive = driverPage.getProperty('Page.State'); var passengerPage = node.lookupNode('#Passenger'); var passengerActive = passengerPage.getProperty('Page.State'); // Check whether the Page node Driver node is active and if it is navigate to the Passenger page. if (driverActive == 1) { passengerPage.navigateToThisPage() }
You use this script to navigate from the Driver to the Passenger screen in the application.





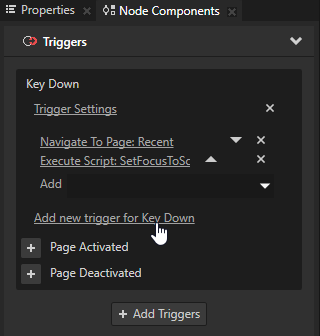
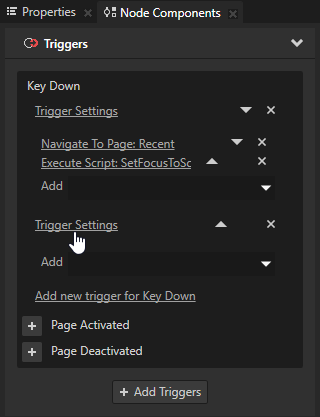
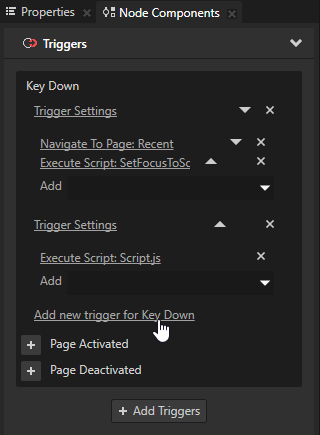
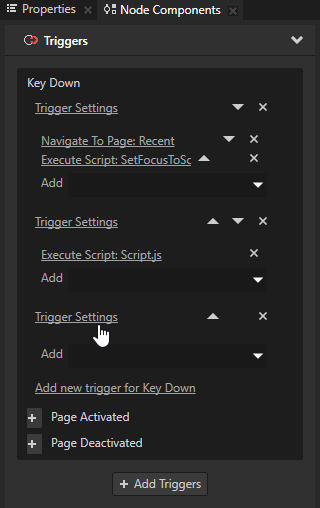
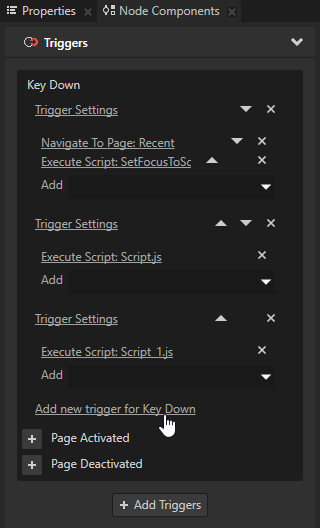
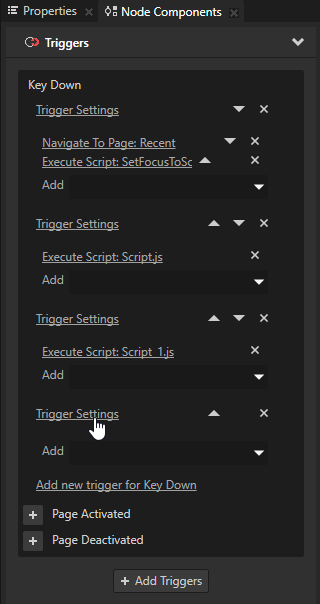
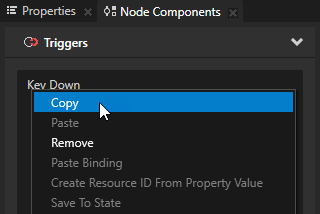
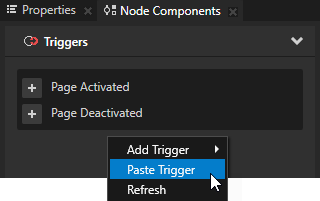
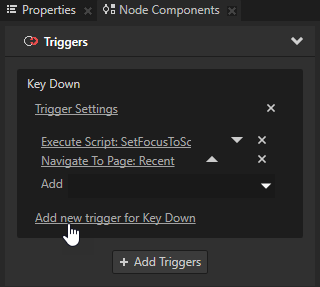
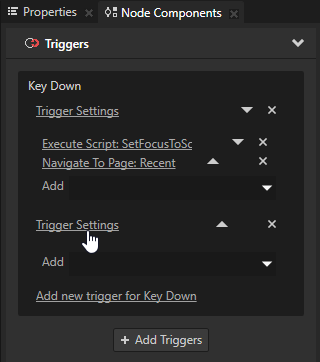
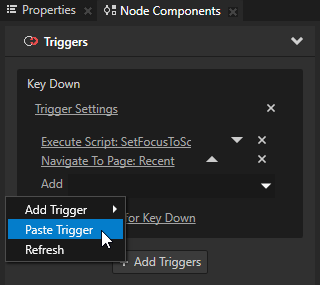
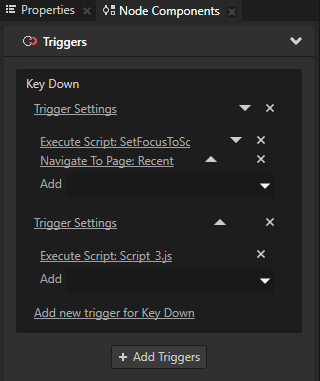
Add to the trigger an Execute Script action, create a script, and in the Script Editor use this script:
// Get the Page node Passenger. var passengerPage = node.lookupNode('#Passenger'); // The value of the Page.State property tells whether the Page or Page Host node is active: // - If the value is 0, the node is inactive and invisible. // - If the value is 1, the node is active and visible. var passengerActive = passengerPage.getProperty('Page.State'); var driverPage = node.lookupNode('#Driver'); // Check if the Page node Passenger node is active and if it is navigate to the Driver page. if (passengerActive == 1) { driverPage.navigateToThisPage(); }
You use this script to navigate from the Passenger to the Driver screen.
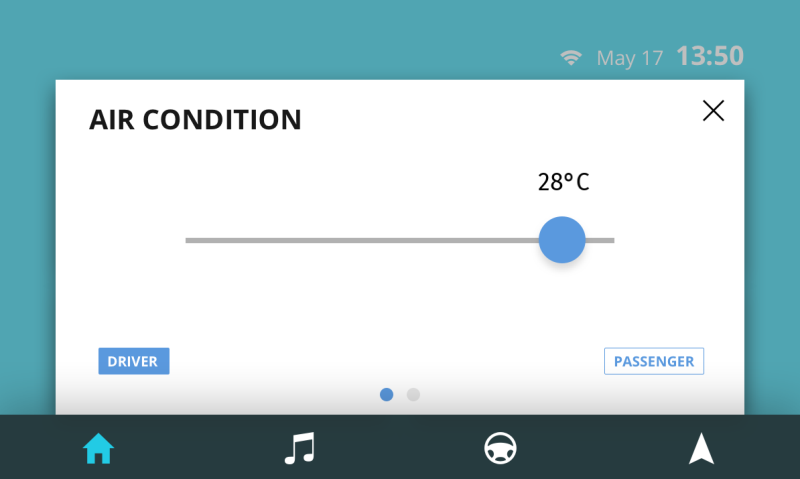
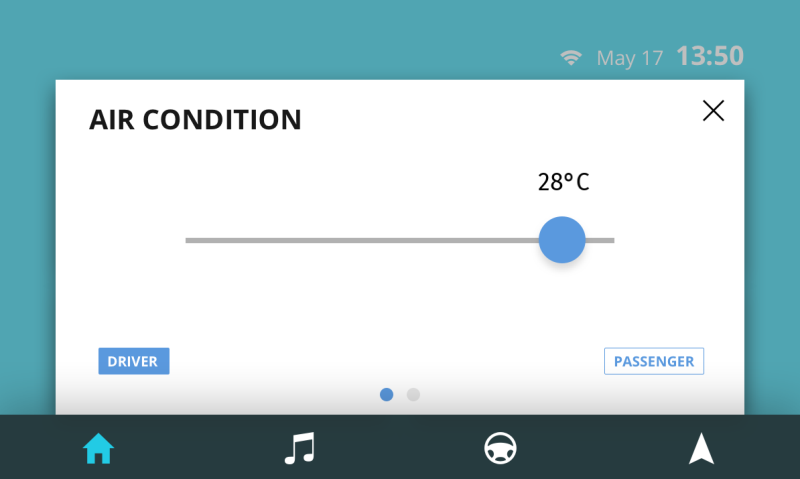
In the Preview in the AirCondition screen use the → (Right Arrow) and ← (Left Arrow) keys to navigate between the Driver and Passenger screens.
In this section you create keyboard navigation to set the values of the sliders which control the air conditioning temperature.
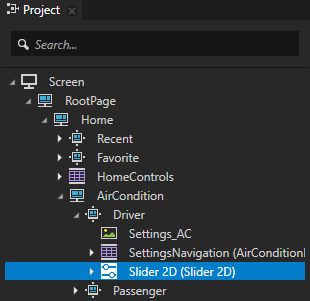
To set keyboard keys to move a slider:





Add to the trigger an Execute Script action, create a script, and in the Script Editor use this script:
// Get the Page node Passenger. var passengerPage = node.lookupNode('#Passenger'); // The value of the Page.State property tells whether the Page or Page Host node is active: // - If the value is 0, the node is inactive and invisible. // - If the value is 1, the node is active and visible. var passengerActive = passengerPage.getProperty('Page.State'); var driverPage = node.lookupNode('#Driver'); var driverActive = driverPage.getProperty('Page.State'); // Get the Slider 2D node on the Driver screen. var driverSlider = node.lookupNode('#DriverSlider'); // Get the Slider 2D node on the Passenger screen. var passengerSlider = node.lookupNode('#PassengerSlider'); // Check if the Page node Driver is active, and if it is set focus to the Slider 2D node in that node. if (driverActive == 1) { driverSlider.trySetFocus(); } // If the Page node Passenger is active, set the focus to the Slider 2D node in that node. else if (passengerActive == 1) { passengerSlider.trySetFocus(); }
You use this script to set focus to the slider in the Driver application screen, if that screen is open, or to the slider on the Passenger application screen, if that screen is open, when the user presses the ↑ (Up Arrow) key.









// Get the Page node Driver. var driverPage = node.lookupNode("#Driver"); // The value of the Page.State property tells whether the Page or Page Host node is active: // - If the value is 0, the node is inactive and invisible. // - If the value is 1, the node is active and visible. var passengerPage = node.lookupNode("#Passenger"); // Get the Slider 2D node on the Driver screen. var driverSlider = node.lookupNode('#DriverSlider'); // Get the Slider 2D node on the Passenger screen. var passengerSlider = node.lookupNode('#PassengerSlider'); // Get the node which has focus. var nodeInFocus = getFocusedNode(); // Check if the Slider 2D node on the Driver screen has focus, and if it does set focus to the Page node Driver. if (nodeInFocus == driverSlider) { driverPage.trySetFocus(); } // If the Slider 2D node on the Passenger screen has focus, set focus to the Page node Passenger. else if (nodeInFocus == passengerSlider) { passengerPage.trySetFocus(); }
You use this script to set focus to the Driver node if the slider on the Driver application screen has focus, or on the Passenger node if the slider on the Passenger application screen has focus, when the user presses the ↓ (Down Arrow) key.





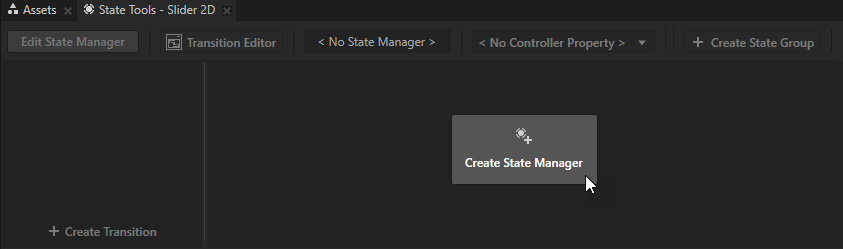
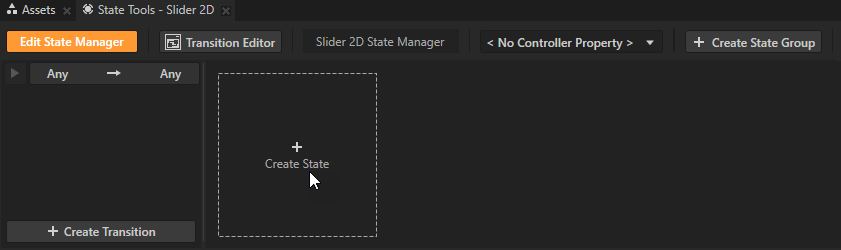
In this section you create visualization which shows the user when the sliders are focused.
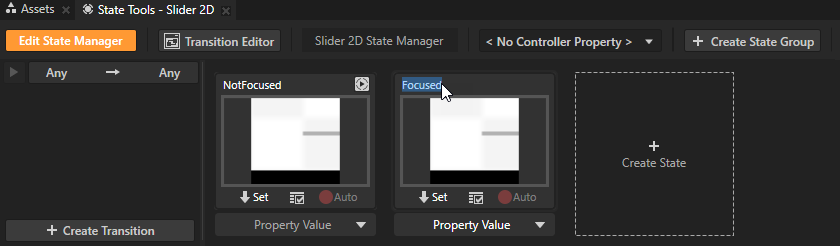
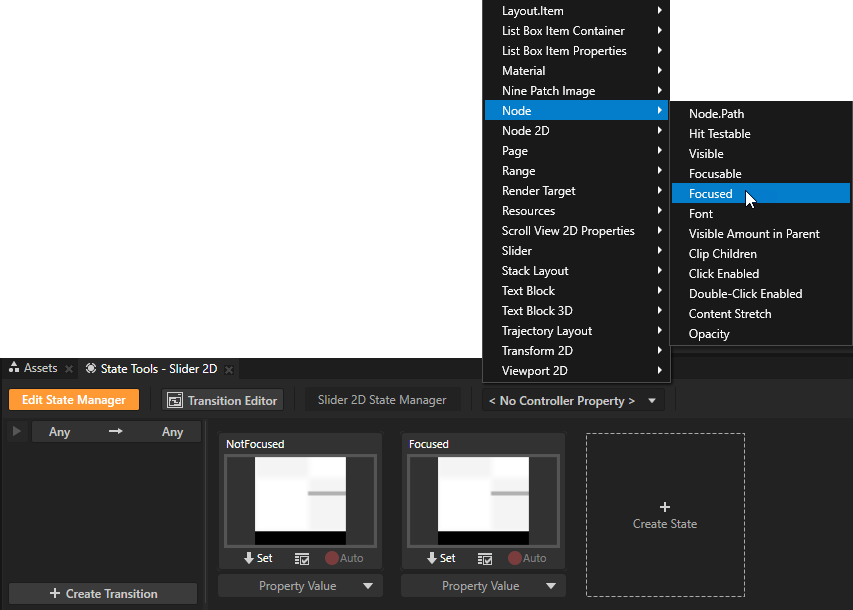
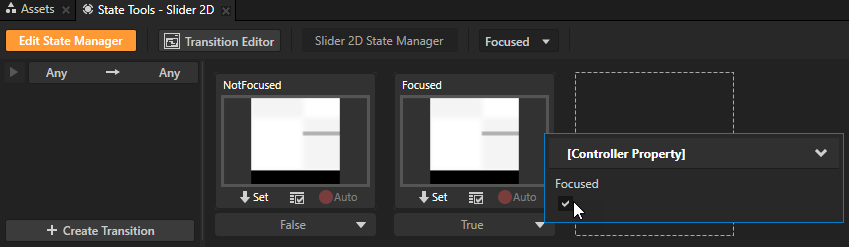
To show when a slider is focused:






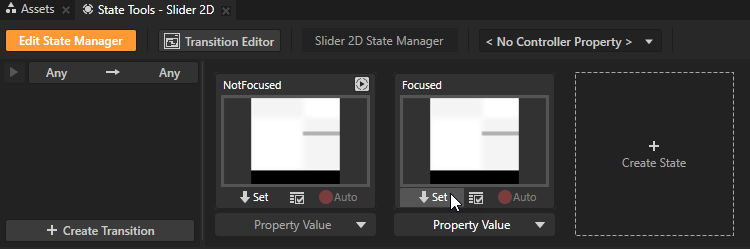
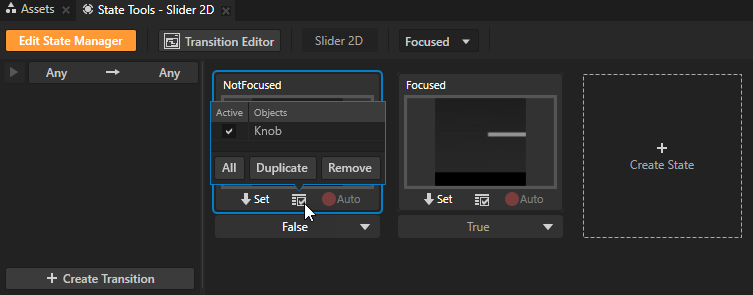
 below the Focused state to save the current image to that state.
below the Focused state to save the current image to that state.
 below the NotFocused state to save the current image to that state.
below the NotFocused state to save the current image to that state.



When the Page node Driver is active, use the → (Right Arrow) and ← (Left Arrow) keys to navigate between the Driver and Passenger screens. To adjust the slider values, press the ↑ (Up Arrow) key to set focus to the Slider 2D node, and use the → (Right Arrow) and ← (Left Arrow) keys to set the slider value. Press the ↓ (Down Arrow) key to set the focus back to the Page nodes Driver or Passenger.
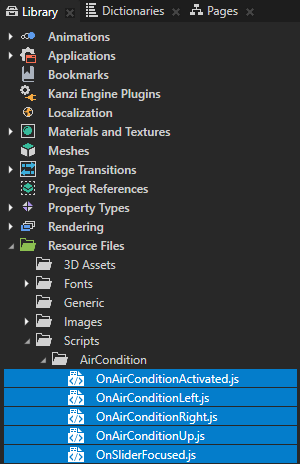
In this section you rename the scripts you created in this step of the tutorial and create folders for those scripts.
To organize the script files in your Kanzi Studio project: